苹果有毛玻璃,微软有亚克力,而谷歌有纸片。
我个人非常喜欢 Google 的 UI 设计语言 Material Design,要在 Web 端使用 Material Design 组件库,可安装 Angualr Material。
Web 端系统环境为 CentOS 7.6。

1.安装 nodejs 和 npm
yum -y install nodejs以上命令除了安装 nodejs,它还会自动安装 npm。
安装完毕后,输入以下指令检查是否安装成功。
node --version
npm --version
如果有类似上面的结果,则说明 nodejs 和 npm 安装成功。
但安装使用最新版的 Angualr 需要 nodejs v10 版本以上,因此还需要更新 nodejs。
输入以下指令,更新 npm。
npm -g update更新完成后,输入以下指令,安装 nodejs 升级工具。
npm install -g n检查是否安装 nodejs 升级工具成功。
n --version
输入以下指令,安装最新版本的 nodejs。
n latest
下载完成时间视网速而定。
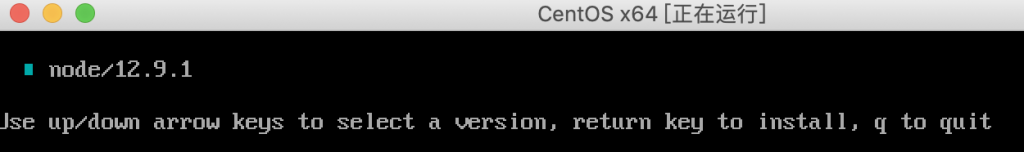
安装 n 模块成功后,输入以下指令可选择 nodejs 的版本。
n
选择好版本按下回车即可。
输入以下命令卸载掉老版本的 nodejs 和 npm 并重启。
yum -y remove nodejs
rebootn 模块将 nodejs 默认安装在 /usr/local 目录下,因此我们还需要把 /usr/local 目录添加至环境变量。
输入以下指令。
vi ~/.bash_profile按下 i 键,在文件末尾添加以下两行。
export N_PREFIX=/usr/local
export PATH=$N_PREFIX/bin:$PATH按下 Esc 键,输入 :wq 保存并退出编辑器。
重启一下。
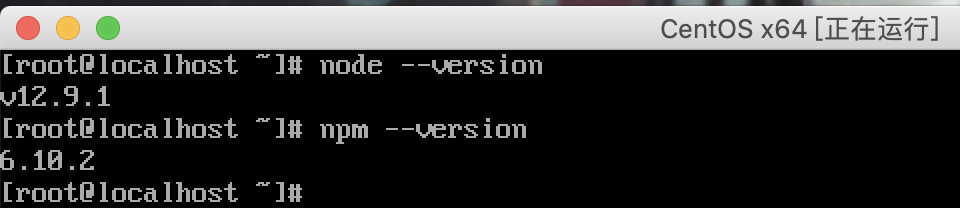
reboot再次检查 nodejs 和 npm 的版本号。

成功安装最新版本的 nodejs 和 npm。
2.安装 yarn
npm install -g yarn
yarn --version
3.安装 Angular
输入以下指令,将自动安装最新版本的 Angular。
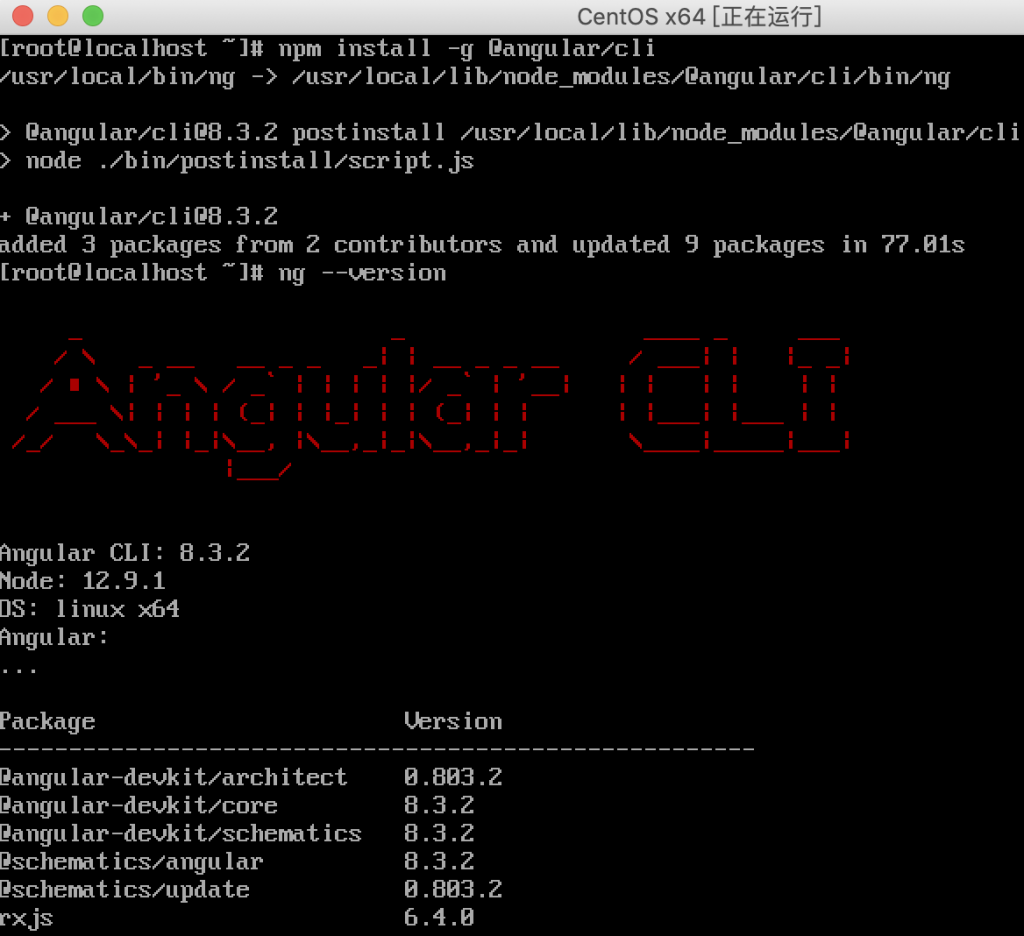
npm install -g @angular/cli安装完成后,输入以下指令,检查是否安装 Angular 成功。
ng --version
若出现如图所示则说明安装成功。
4.helloMaterial
以下指令用于创建一个新的 Angualr 项目。
ng new helloMaterial项目创建完毕后,运行 App,稍等片刻可在浏览器上查看效果。
cd helloMaterial
ng serve --host 0.0.0.0本例使用本地环境进行测试,因此加入参数 –host 0.0.0.0。

在浏览器中输入 http://localhost:4200/ 查看效果吧~

启动成功。
下面配置一下 helloMaterial 项目来使用 Angular Material 组件库。
切换到 helloMaterial 工程目录下的 src/app 目录下。
输入以下指令,安装 Angular Material 组件。
npm install --save @angular/material @angular/cdk @angular/animations
yarn add @angular/material @angular/cdk @angular/animations
npm install --save hammerjs
yarn add hammerjs按如下编辑 app.module.ts 文件。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
...
imports: [BrowserModule, MatButtonModule, BrowserAnimationsModule],
...
})
export class PizzaPartyAppModule { }保存并退出编辑器。
按如下编辑 app.component.ts 文件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './index.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'helloMaterial';
}新建文件 index.html 输入如下代码。
<!DOCTYPE HTML>
<html>
<head>
link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<button mat-raised-button color="primary" onclick="alert('Hello Material Design!');">Hello</button>
</body>
</html>保存并退出编辑器,切换到 helloMaterial/src 目录下。
编辑 styles.css 文件,添加如下一行。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";保存并退出。
编辑 main.ts 文件,在开头添加如下一行。
import 'hammerjs';重启 helloMaterial 看看效果。

至此 Angular Material 组件库成功在项目中安装。

3 条评论
石樱灯笼 · 2019年9月6日 上午1:28
为什么开始研究 Angular 了?因为学习难度,国内很少有人用 Angular 。
小宝 · 2019年9月6日 上午8:41
纯学习性质,不深究,到真正做项目的时候会使用主流的框架。
石樱灯笼 · 2019年9月7日 下午12:52
我一直是用 Materialize 的。